SPANX.com
UX Design InternshipSummer 2019
About the internship
My role
UX Design intern
on eCommerce Team
UX Design intern
on eCommerce Team
When
May - Aug 2019
12 weeks
May - Aug 2019
12 weeks
Partners
Performance Marketing team
Customer Experience Team
Sales team
Performance Marketing team
Customer Experience Team
Sales team
Skills
Interaction design
User Research
Presenting
Collaboration
Interaction design
User Research
Presenting
Collaboration
During the Summer of 2019, I assisted the UX and eCommerce team in an initiative to raise the conversion rate on spanx.com by 30%. This was my first professional UX design experience and I was eager to jump in & get my hands dirty learning and trying as much as possible.
My Impact
❶ Delivered a set of recommendations to the Customer Experience team which informed their prioritization and implementation of ratings and reviews features for spanx.com.
While conducting research into ratings and reviews systems, I uncovered that while reviews are helpful in shoppers purchasing desicions, ‘fit reviews’ were the most important feature for spanx shoppers. Even if it’s a great product, if it doesn’t fit the shopper correctly, it’s not a good product for them.❷ Designed 3 custom landing pages for monthly newsletters
Created unique landing pages to highlight products referenced in monthly newsletters.
❸ Establisted a new system for using CTAs on spanx.com
Through an initiative to raise the converstion rate of spanx.com, we uncovered that users were not recognizing our CTAs as buttons. To solve for this issue, I audited the icons and CTAs used on spanx.com and conducted research into icon best practices. As a result of my research, I established a new system for designing and implementing recognizable buttons on spanx.com.
What I learned
🔗 Connecting with users in unconventional ways
While I employed traditional methods such as interviews and surveys to gather insights about our users, I also tried out new ways of connecting with users in situ.
Along with the customer experience team, I engaged directly with users on spanx.com via the live “stylist chat”. When users wrote into our live chat feature with product questions, I sat on the other side of the chat, not only to help answer their questions and suggest products, but also to understand better the types of questions users are asking when they come to our website.
Along with the customer experience team, I engaged directly with users on spanx.com via the live “stylist chat”. When users wrote into our live chat feature with product questions, I sat on the other side of the chat, not only to help answer their questions and suggest products, but also to understand better the types of questions users are asking when they come to our website.
🤝 Leveraging cross-functional relationships
One my favorite aspects of working at Spanx was my team. I loved getting to learn from not only the other UX designes, but also the Sales, Creative, and Digital Media teams.
When I was tasked with promoting a user research survey, I leaned on my Brand design colleauges to help me find ways to make the survey email more visually appealing. When I was desiging the June landing page, I connected with my Social Media Marketing coworkers for their pulse on relevant trends.
What I worked on
Icon audit & redesign
Icon Audit
One of my favorite projects was to complete an audit of the Spanx website to evaluate all of the buttons and icons. I focused specifically on re-designing the Call to Action buttons and getting rid of other bulky icons that were slowing down the site.
CTA Re-Design
After conducting research on button design and the previous CTA, I realized two key flaws: The red color was a deterrent to users & the shape was not easily recognizable as a button.
My new button designs include a more recognizable shape (a rounded rectangle) with neutral colors (like white and black). I proposed the CTA re-design at the end of the summer that can now be seen on the live Spanx.com.
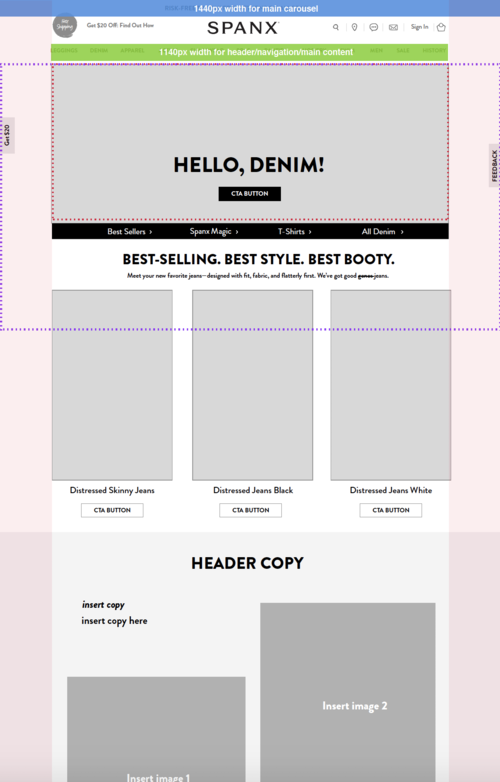
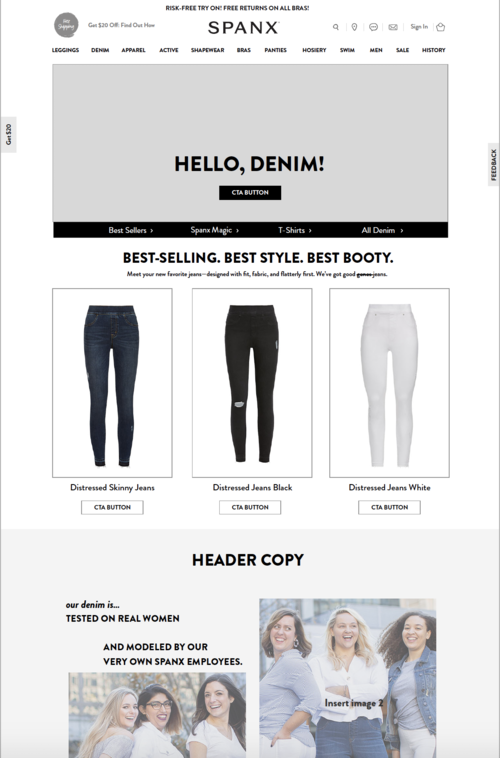
Wireframing Website Pages
I used Sketch software to wireframe different layouts for Product Detail Pages and seasonal landing pages.

UX research surveys
I worked with the Customer Experience team to formulate questions and design graphics for customer feedback surveys targeting online shopping between the ages of 29-39. The results of the surveys were analyzed and used to create persons and inform design decisions.

Ideation & digital strategy
My favorite task was doing an audit of Spanx’s website and coming up with new ideas to improve the brand’s digital presence. I was fortunate to have the opportunity to present ideas to SPANX’s leadership.

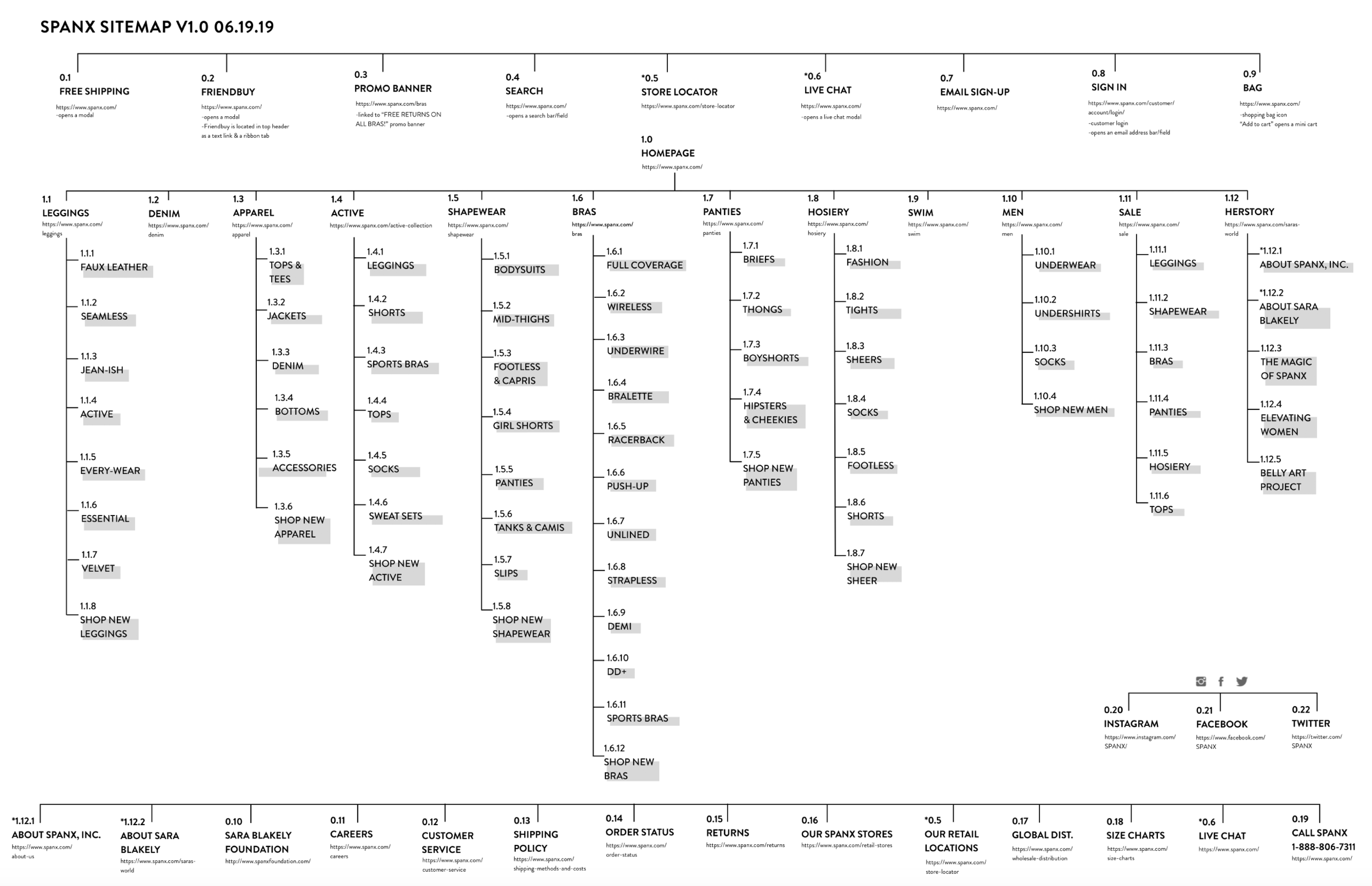
Sitemap
A sitemap for developers to reference while working on Spanx.com