Type 1 Ally
ABOUT THE PROJECT
My Role User Research, UX Design
Project Type Individual Project
Duration 8 weeks, Spring 2020
My Role User Research, UX Design
Project Type Individual Project
Duration 8 weeks, Spring 2020
Problem
Eating disorders occur at an alarmingly high rate in type 1 diabetics, specifically teenaged female-identifying diabetics. Contributing to this is the fact that T1 diabetes requires a constant focus on food counting and macro-tracking, while eating disorders are worsened by an intense focus on food. Current food tracking apps available to help diabetics track their carbs are triggering to those prone to disordered eating and push detrimental attitudes surround different food choices.
Solution
Type 1 Ally is an app to help Type 1 Diabetics improve their relationship with food and body image through macro-focused nutrition tracking, Cognitive Behavioral Therapy, and community support. Not only does Type 1 Ally provide food tracking services to meet the physical needs of user, but it also connects users with a support system and community of other diabetics.
Skip to the final designs→
Eating disorders occur at an alarmingly high rate in type 1 diabetics, specifically teenaged female-identifying diabetics. Contributing to this is the fact that T1 diabetes requires a constant focus on food counting and macro-tracking, while eating disorders are worsened by an intense focus on food. Current food tracking apps available to help diabetics track their carbs are triggering to those prone to disordered eating and push detrimental attitudes surround different food choices.
Solution
Type 1 Ally is an app to help Type 1 Diabetics improve their relationship with food and body image through macro-focused nutrition tracking, Cognitive Behavioral Therapy, and community support. Not only does Type 1 Ally provide food tracking services to meet the physical needs of user, but it also connects users with a support system and community of other diabetics.
Skip to the final designs→
empowering Type 1 Diabetics to improve their relationship with food & body image


Why Type 1 Ally?
This project was created based of the prompt “pick something to research, find a need, design for it.” I picked diabetes as my “something” to research due to my brother’s recent Type 1 diagnosis.
When I started to research different aspects of diabetes such as lifestyle changes, blood sugar management, and the relationship between mental health and diabetes, I discovered something that surprised me:
“Studies show that a person with Type 1 diabetes is more than twice as likely as the average person to develop an eating disorder” (source)
This discovery led me to realize that I had found an opportunity to design something new.
My Process
⓵ Discovery ︎ ⓶ Planning ︎ ⓷ Design ︎ ⓸ Synthesis
⓵ Discovery
Time Frame: 2 weeks
Statistics
As I began my investigation, I found an abundance of research on the relationship between diabetes and eating disorders. In fact, eating disorder diagnoses even have a special name for Type 1 diabetics: “diabetes mellitus type 1” or ED-DMT1

The Type 1 - Eating Disorder Connection
Diabetes management requires a constant focus on food & nutrtion.

Persona Ivanna Gomez

Treatment Research
Treatment of eating disorders in Type 1 diabetics must take a multidisciplinary approach to heal the physical, emotional, and mental apsects of this dual diagnosis.



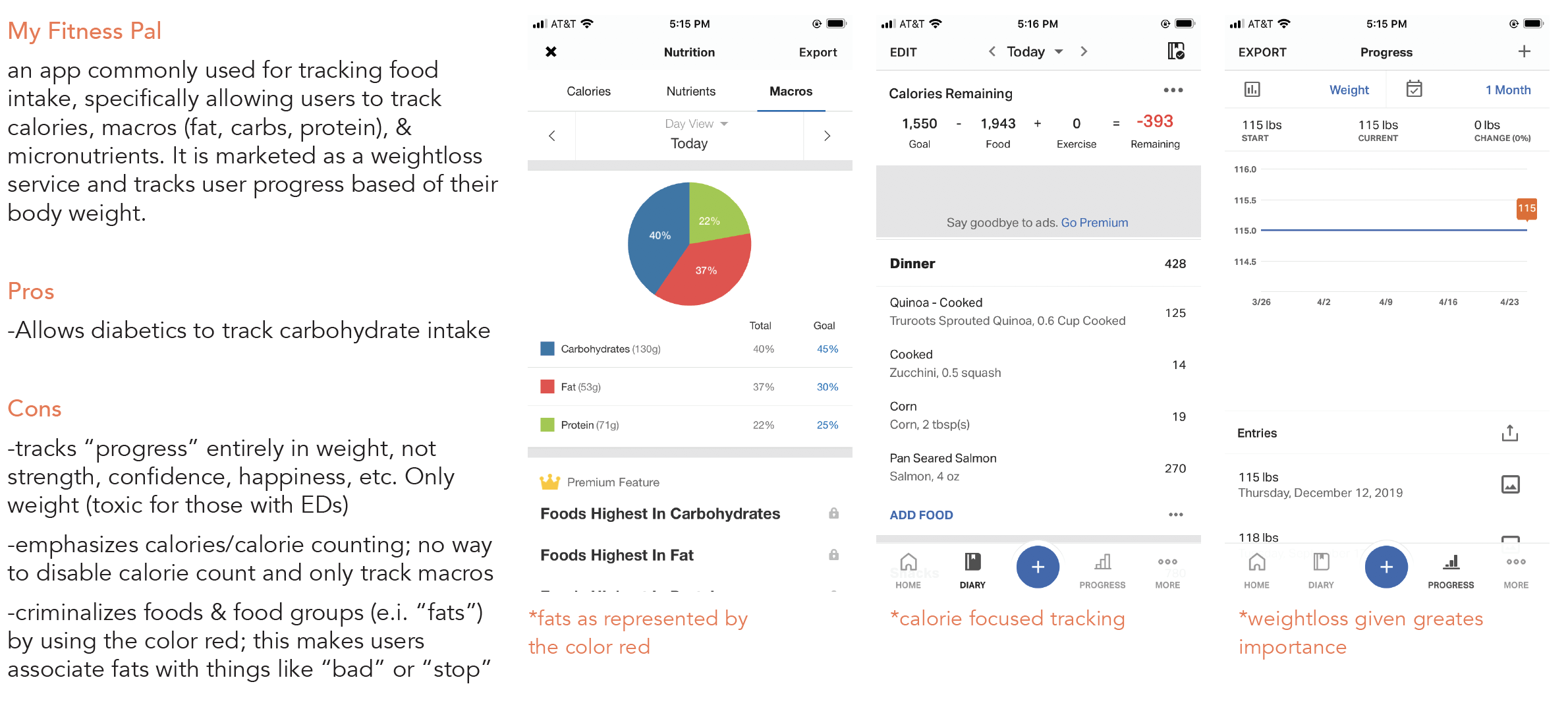
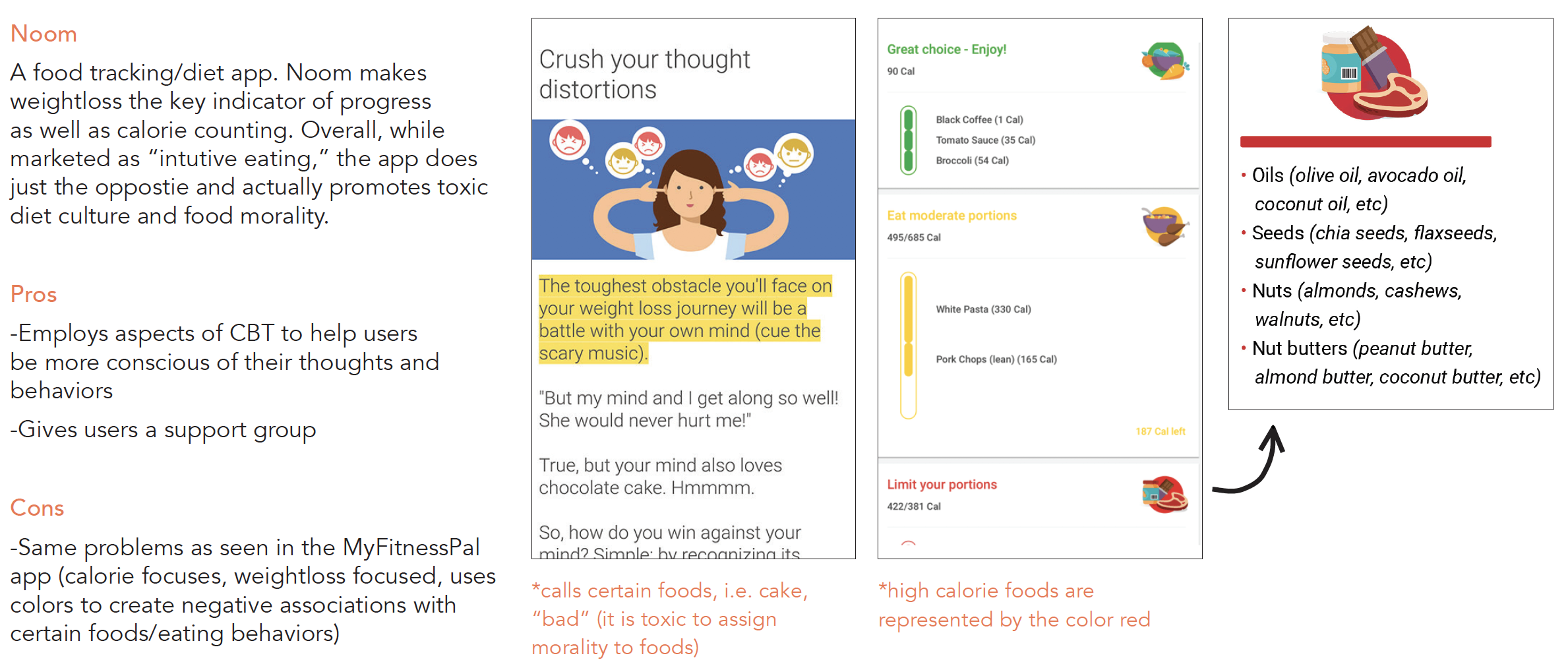
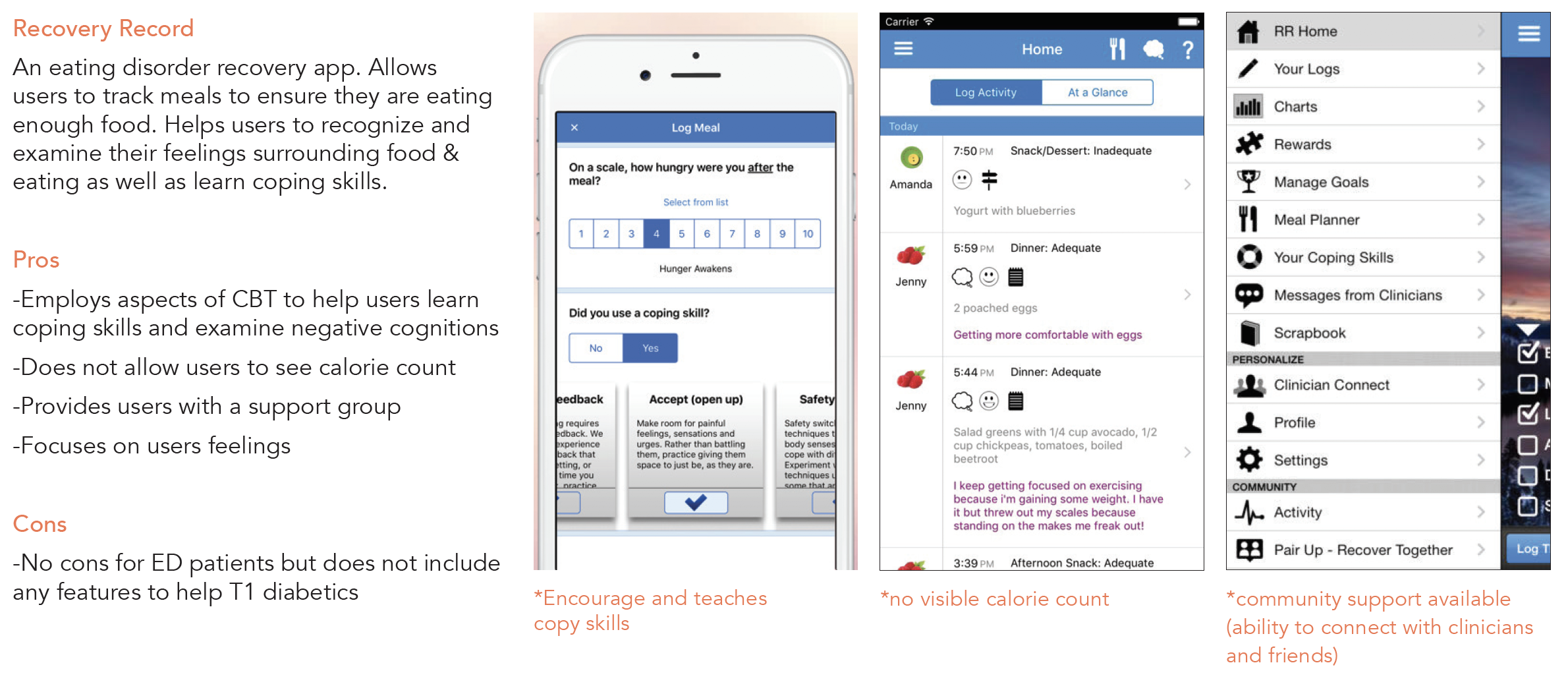
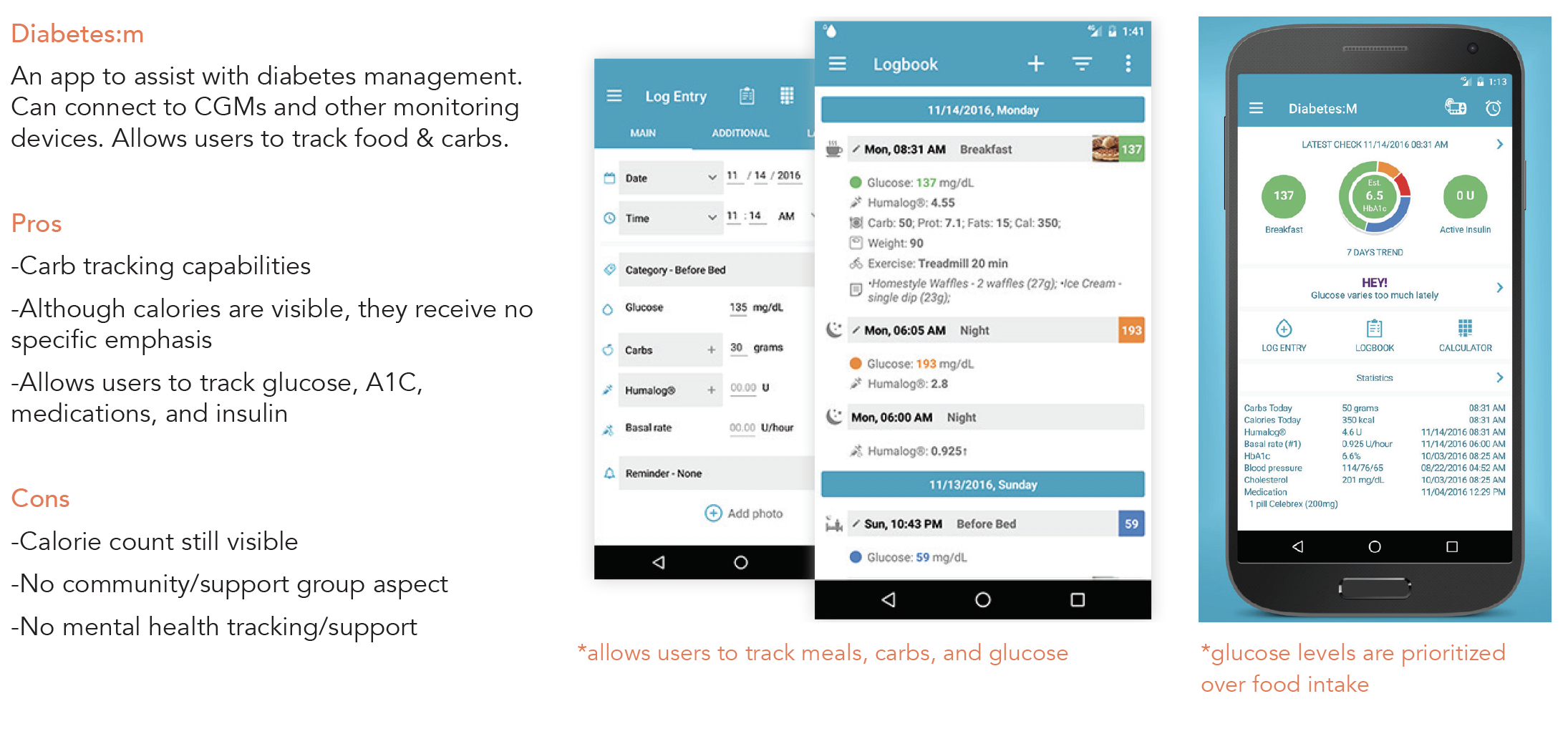
Competitive Analysis





⓶ Planning
Time Frame: 3 weeks
Right People T1 diabetics, ages 15-20 (most at risk age group for EDs)
Right Message A T1 diabetes diagnosis does not mean your relationship with food/body image has to suffer
Right Way an app to help users retain a healthy relationship with food while managing their diabetes
Key aspects of app I will design Homepage, Nutrition Tracker, Mood/CBT Journal, Community Aspect. Due to time the constraints of the project, I chose to prioritize these 4 features of the app.
Tone
Encouraging
Both diabetic managment and dealing with disordered eating risks are difficult and disheartening. Extra encouragement is needed to keep users feeling motivated and supported. This will be accomplished through positive messaging, progress based accomplishments, avoiding the use of colors like bright red or green to denote “bad” or “good”.
Warm
The designs will have a warm and friendly tone, instead of a serious, cold, and clinical tone. This will be accomplished through warm colors, playful graphics, and casual typefaces.
Helpful
Serves the practical needs of the user to meet everyday needs. This will be accomplished through clean, easy to use compositions, instant access to previously inaccessable services (CBT, emotional support, etc), and nutrition tracking capabilities.
⓷ Design
Time Frame: 2 weeks (shortened due to coronavirus outbreak)
After creating a series of analog drawings to explore different layout ideas, I worked iteratively to creative wireframes in Sketch and a prototype in InVision.
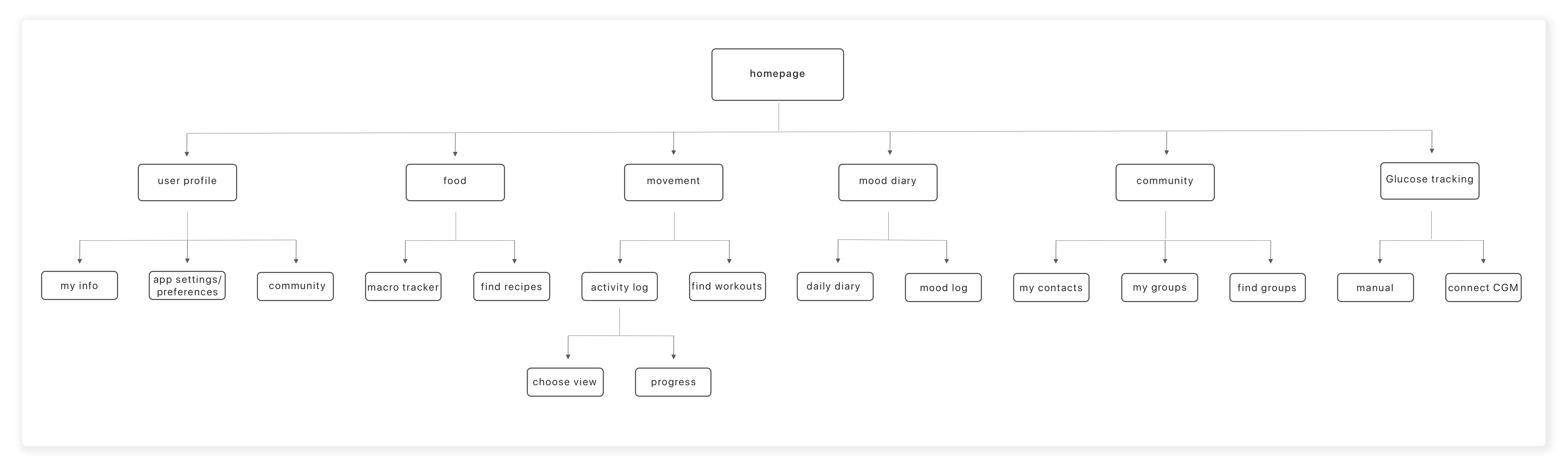
App Architecture
To start the design process, I outlined the flow of the app and different pages I would need to create for each of the three aspects (nutrition, mood, community).

Low-fi Sketchs
The simple sketches allowed me to quickly create and examine different layout ideas

Iteration 1
Low Fi Digital Wireframes
I used Sketch software to create digital representations of my app wireframes and layouts. I made this iteration in black and white and left out icons and graphics so I could focus on the app structure.


Iteration 2
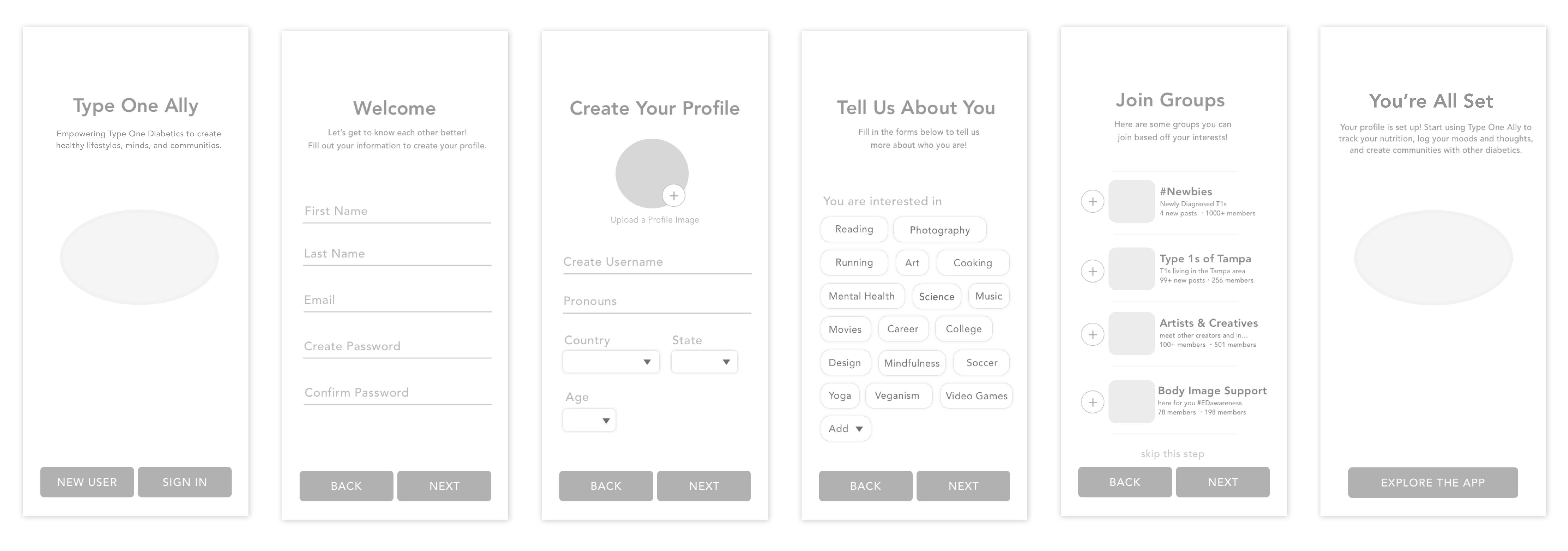
Updated Low-Fi Wireframes
Still kept in black & white. Community has been aspect built out. Chose main design for nutition page. Built out the user on-boarding process.
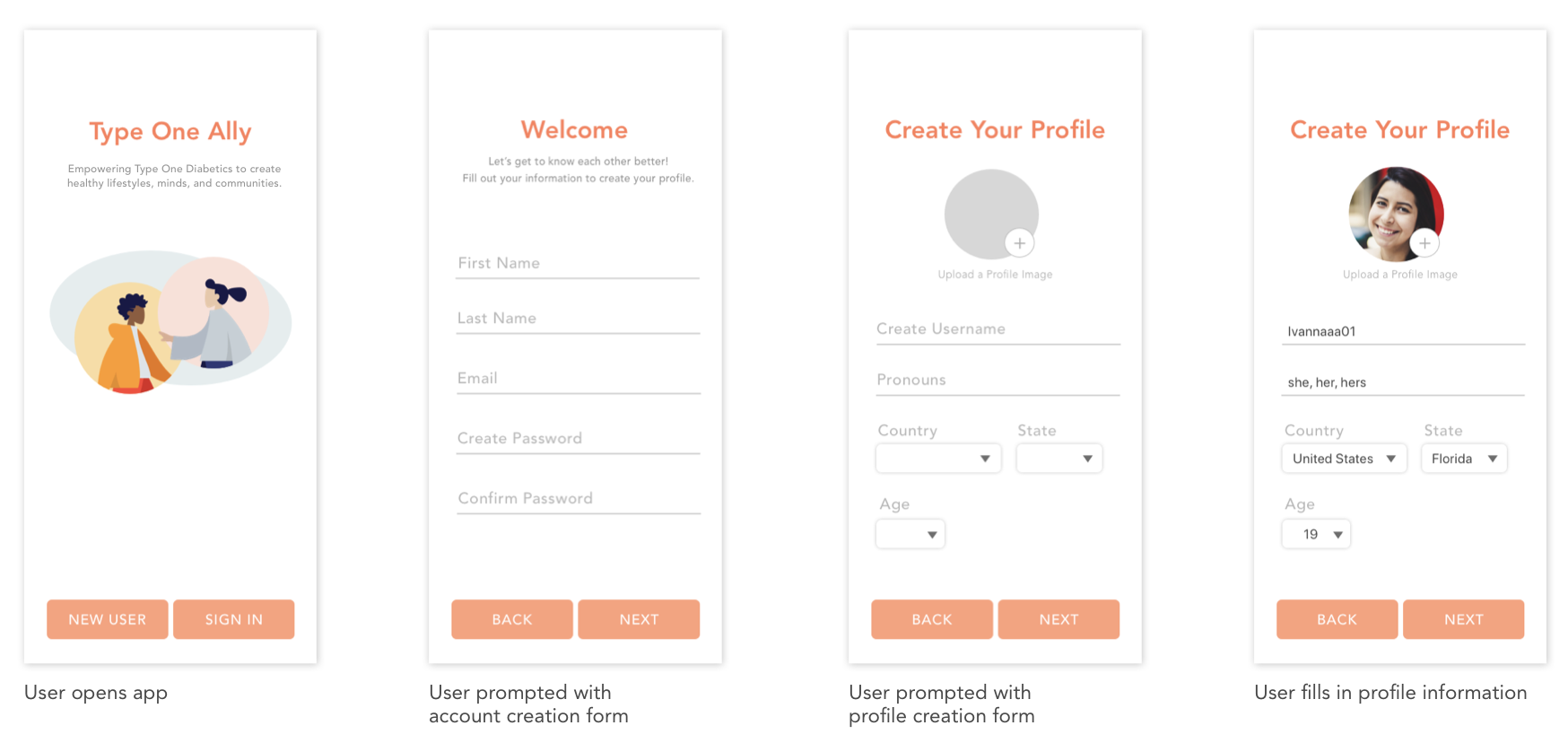
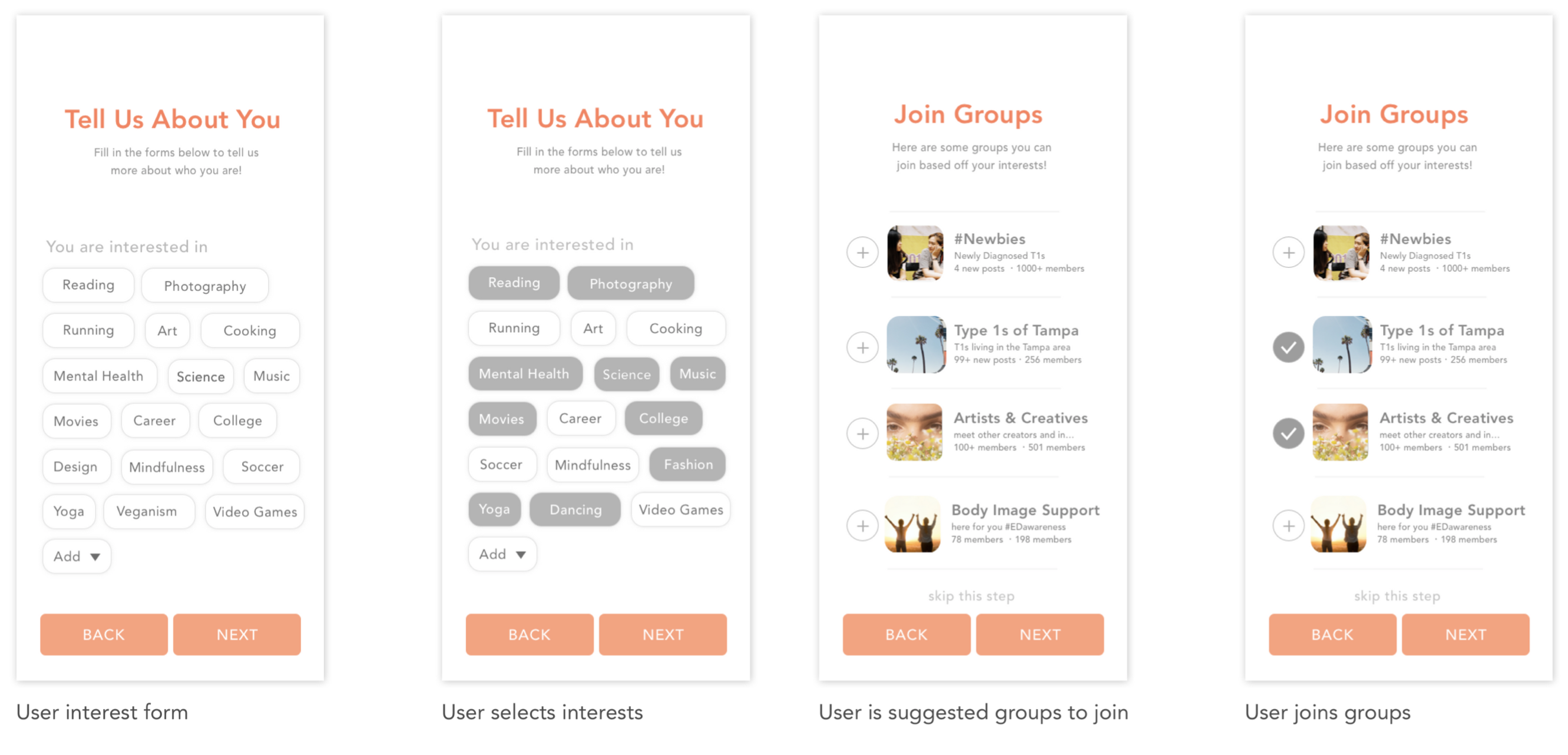
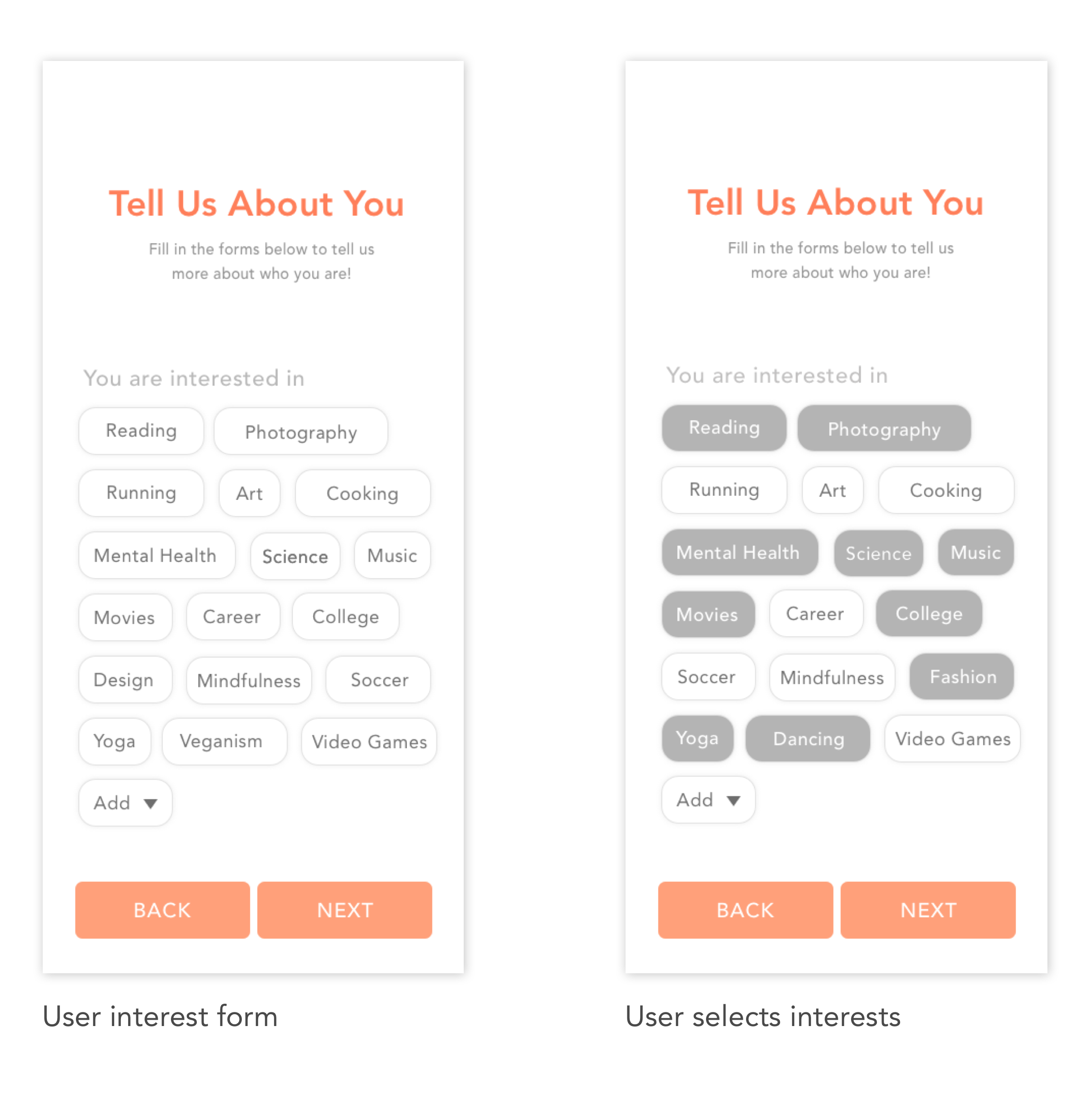
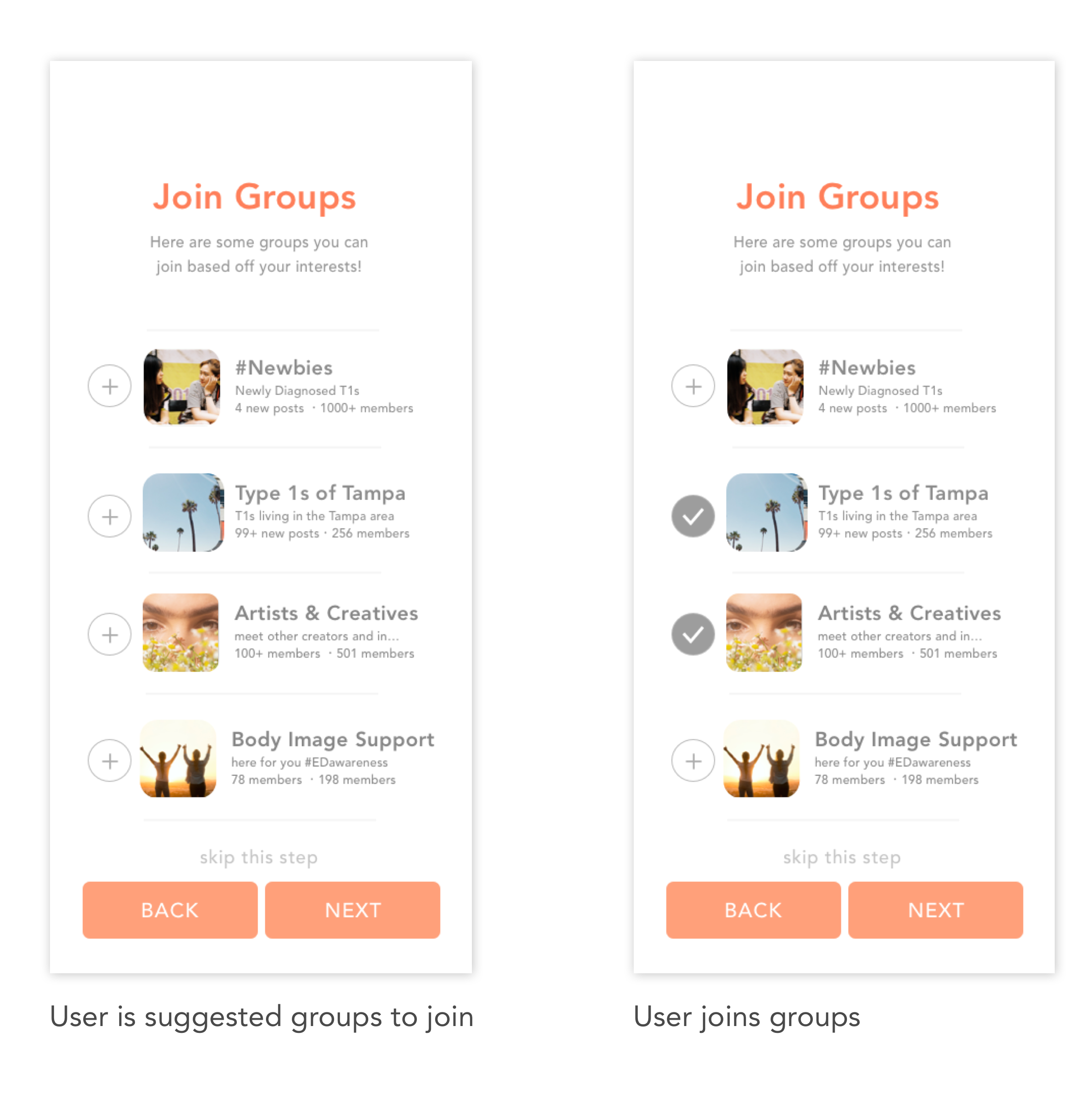
User Onboarding Flow

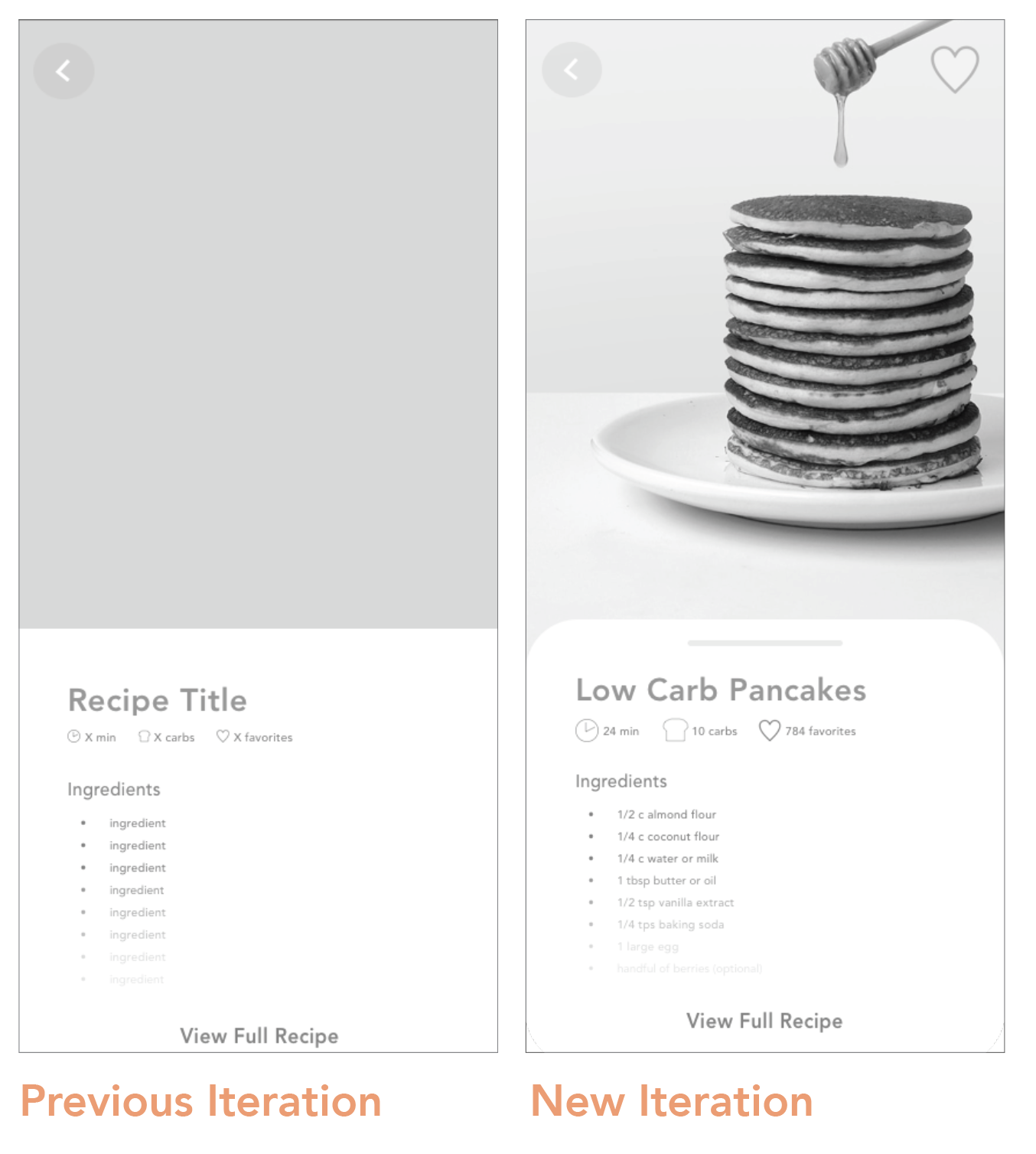
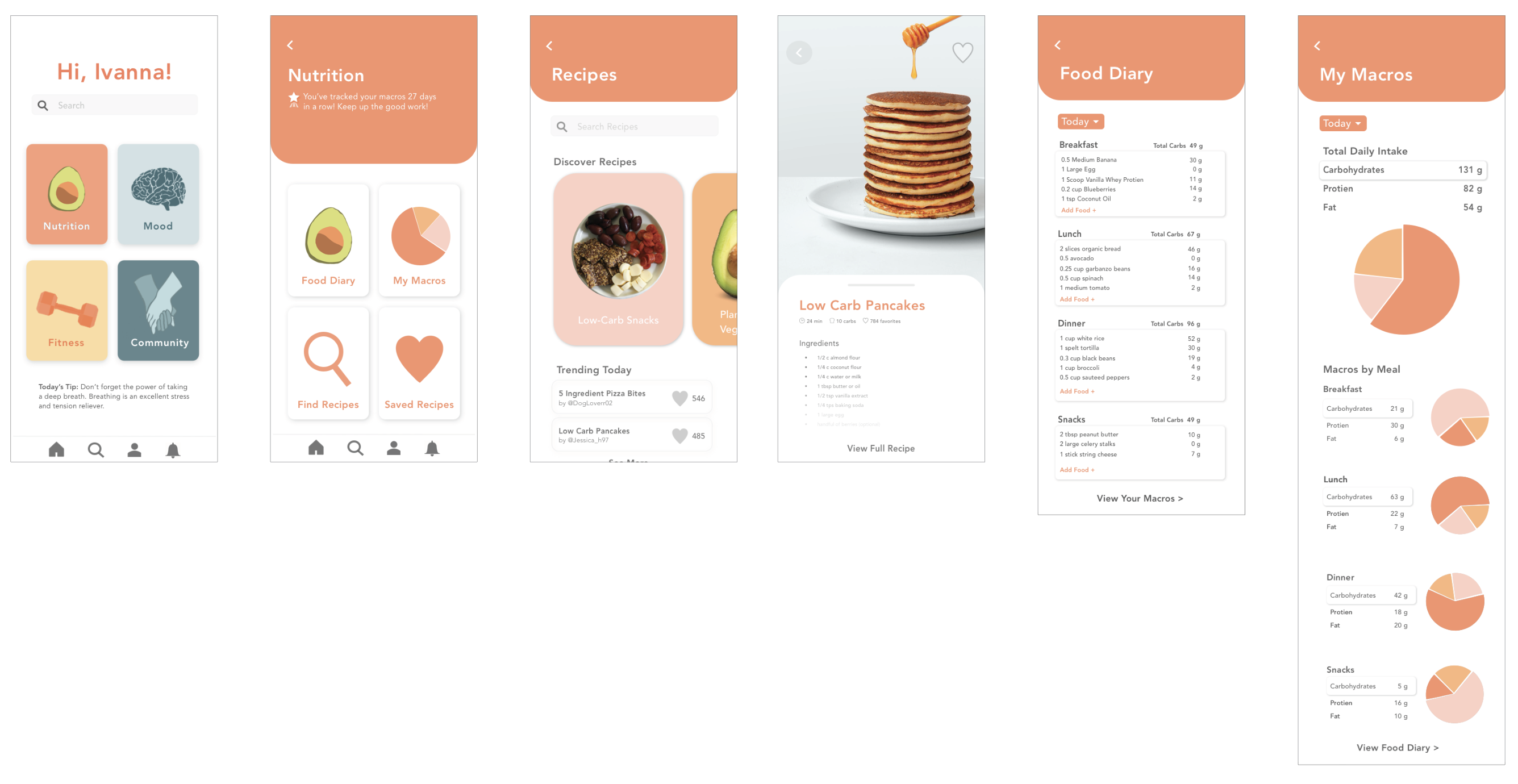
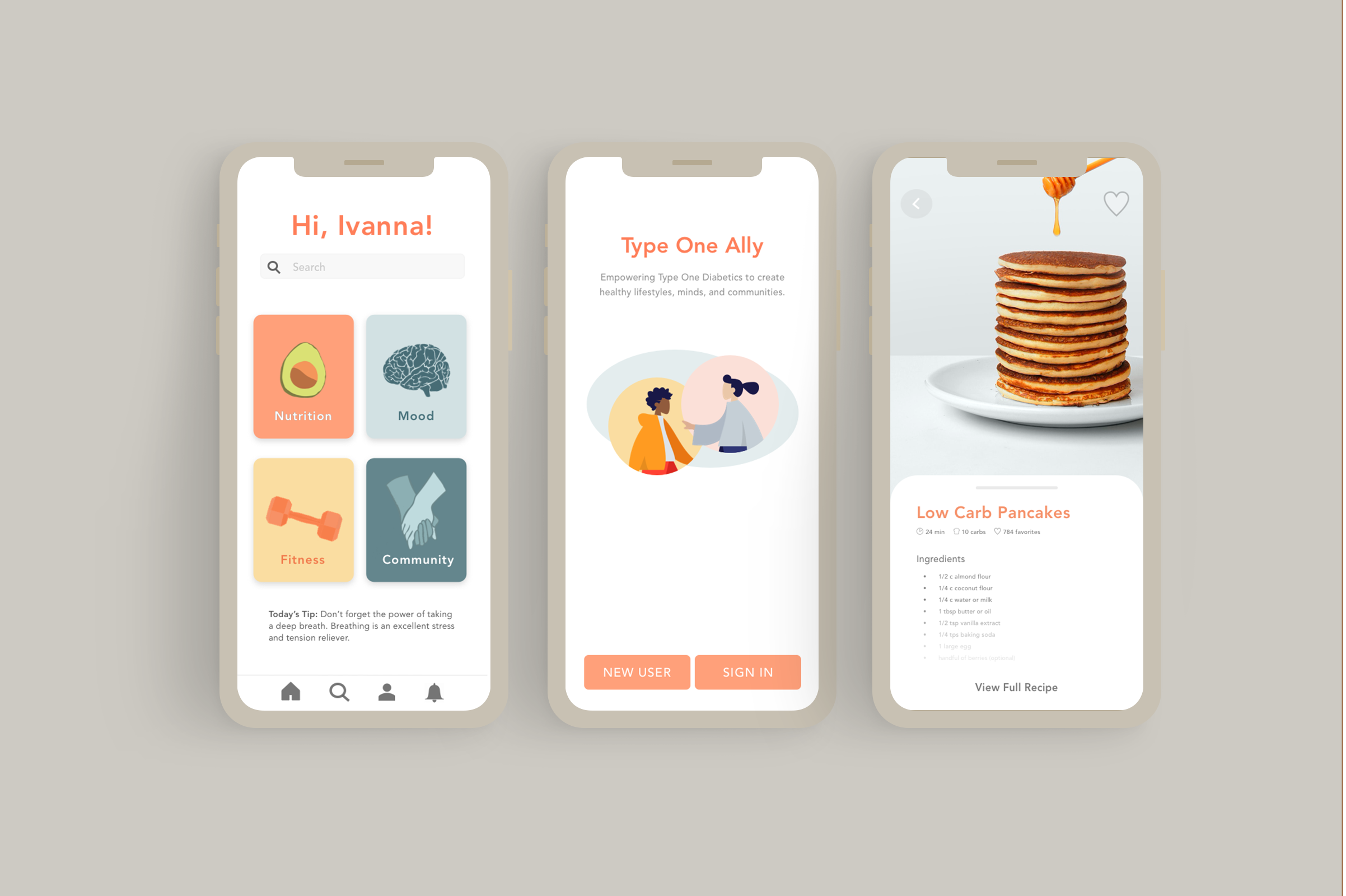
Individual Recipe Re-Design
Added heart icon in upper right corner so users can favorite recipes they like and retrieve them later.
Re-designed recipe tab to be more rounded and visually consistent with other app features.
Made recipe atrribute labels larger.
Added heart icon in upper right corner so users can favorite recipes they like and retrieve them later.
Re-designed recipe tab to be more rounded and visually consistent with other app features.
Made recipe atrribute labels larger.

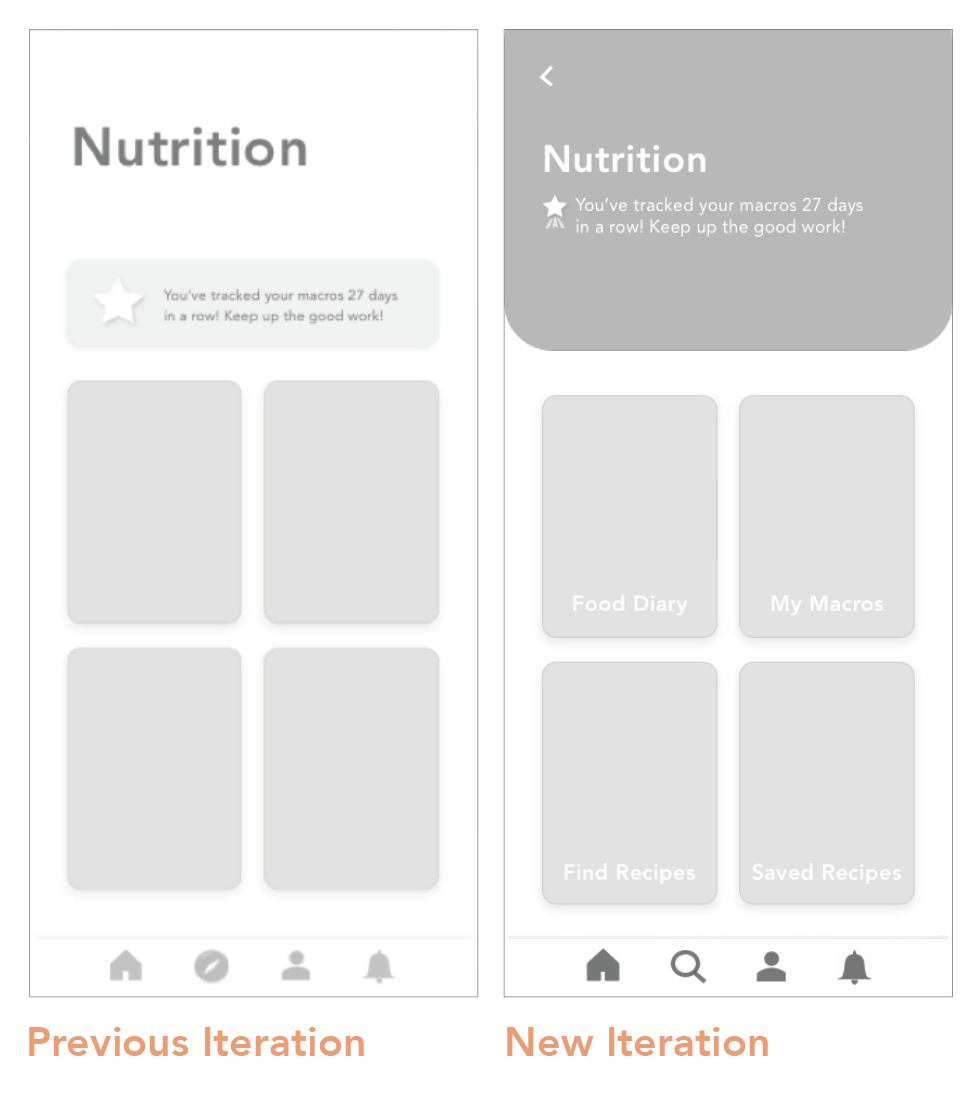
Nutrition Page Re-Design
Added rounded upper header to maintain consistency with other app screens.
Made daily goal alert feature smaller & more subtle.
Added rounded upper header to maintain consistency with other app screens.
Made daily goal alert feature smaller & more subtle.

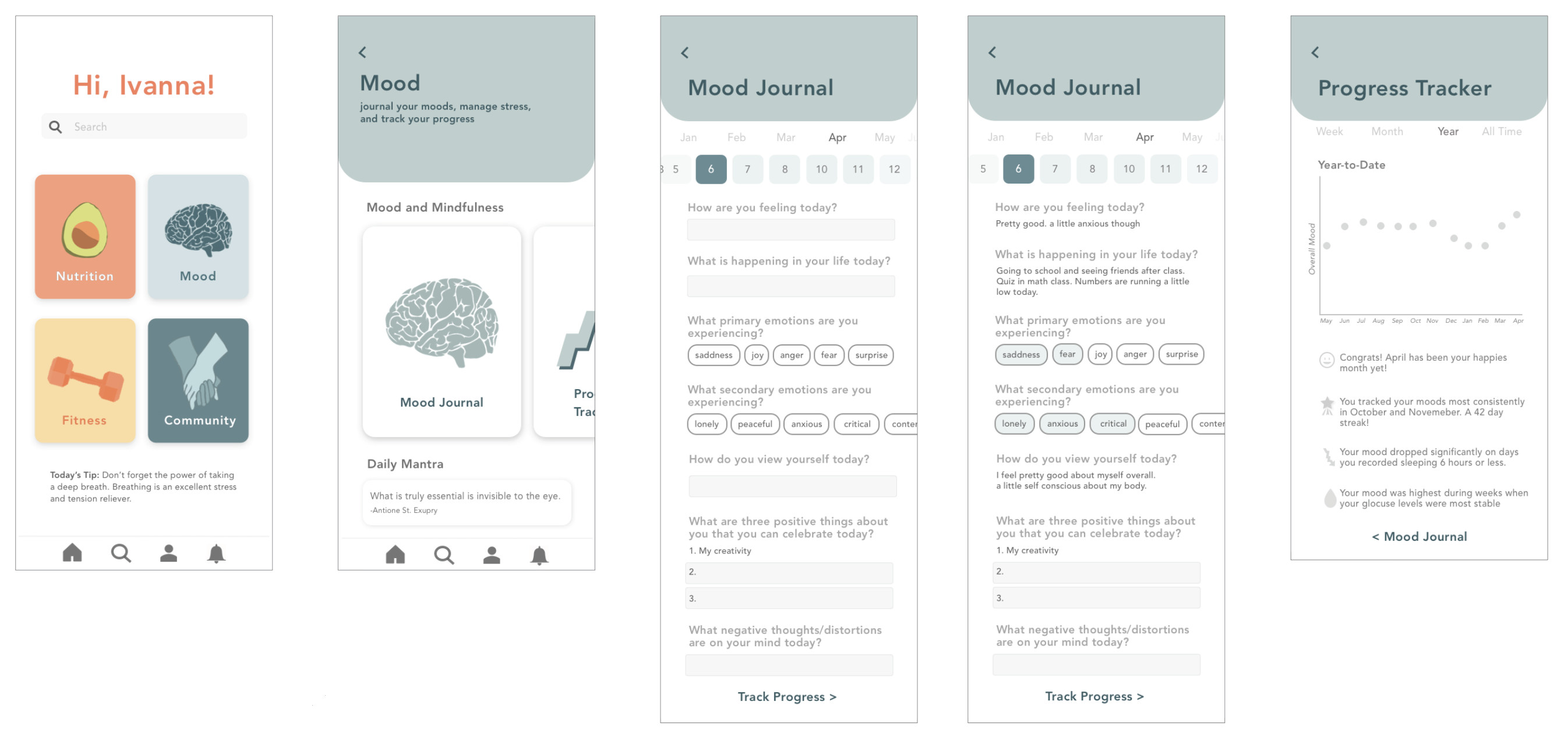
Mood Journal Re-Design
Users may not know how to categorize emotions so I added rounded buttons for “primary” and “secondary” emotions question insteadof a blank text field.
Buttons that the user selects become filled and move to the right to signify their selection.
Users may not know how to categorize emotions so I added rounded buttons for “primary” and “secondary” emotions question insteadof a blank text field.
Buttons that the user selects become filled and move to the right to signify their selection.

⓸ Synthesis
Time Frame: 1 week (4/29)
Final Designs
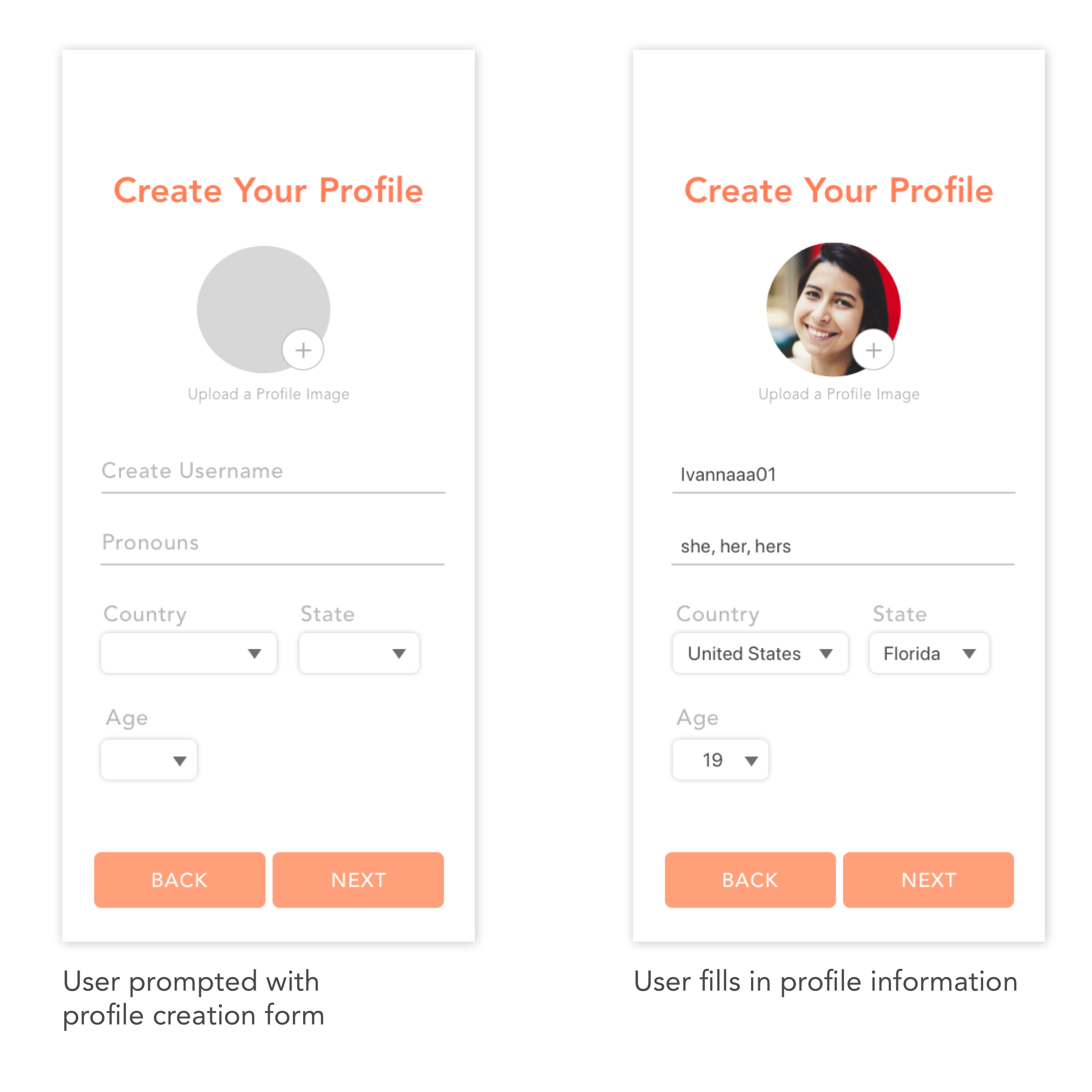
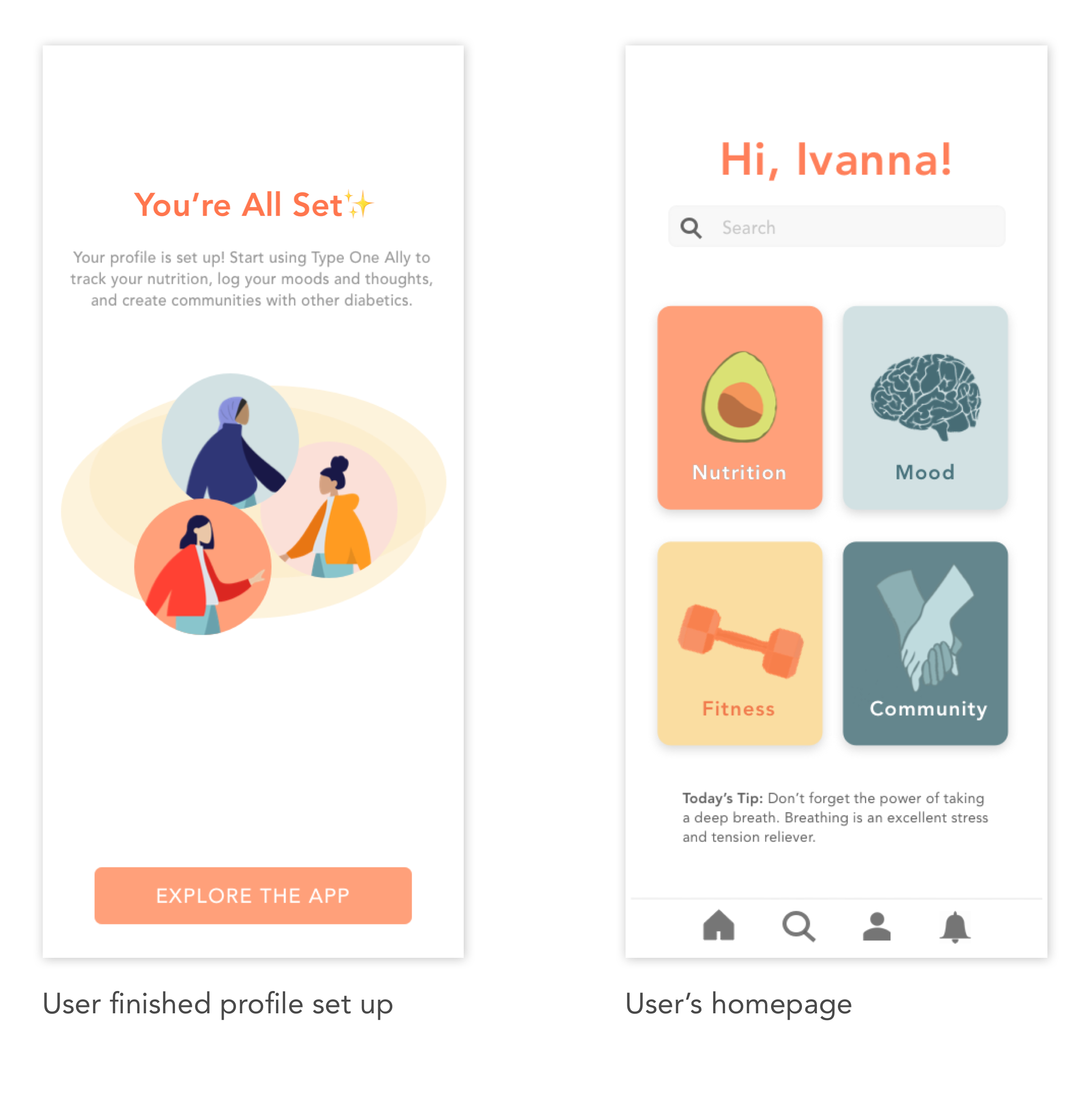
Tightened layout, finished details, added final graphics, established consistent colors and branding. User Onboarding Process





Main Nutrition Screens

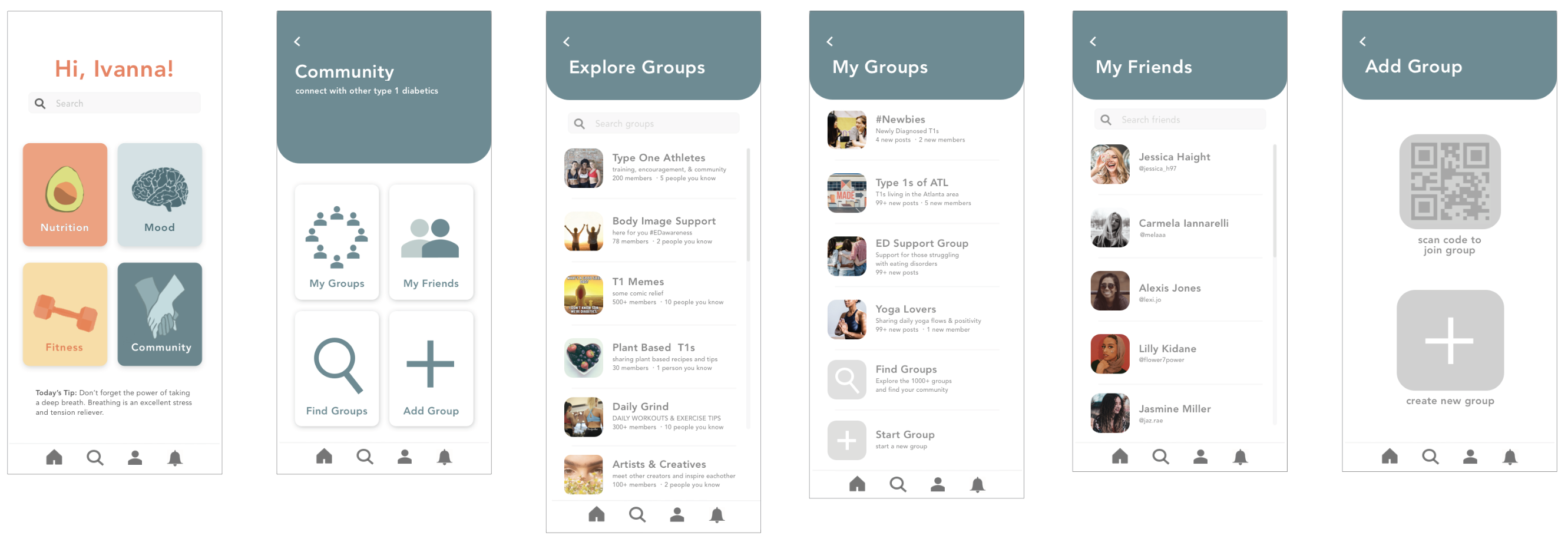
Main Community Screens

Main Mood Screens

After taking a poll of prefence between the doodle style and photo-style graphics, participants ranked doodle style graphics higher. They used works like “cute” and “fun” to describe the doodle graphics. Cute and fun match the tone of the app overall so I decided to create higher quality doodle style graphics.


Branding
Colors
Sage Green (#BECFCD)
Warm Blue (#668B93)
Bright Tangerine (#F5926B)
Peach Pink (#FFD1C4)
Afternoon Yellow (#FFDC91)
Graphics
Doodle-style, fun, friendly, colorful
Typeface
Avenir

Looking Forward
Reviewing Limitations
Due to the time frame of this project (around 8 weeks) and interuption by the coronavirus pandemic, there are many parts of this project I would have wanted to build upon yet did not have the time or resources. The time frame was just enough to do preliminary background research and build out three basic aspects of the app.
More Research & Testing
With more time, I would want to interview professionals and type one diabetics in person to further hone in on pain points and needs. I would also want to complete some usability testing on the different iterations of the app’s designs. I would want to see how user would interact with the app prototypes, explore their mental maps, and determine where their expectations were met or unmet when interacting with the app.
Future Additions
Some additional aspects of the app to be explored and designed in the future are...
The user profile page(s)
A fitness/activity portion of the app
The app notifications system
You made it to the end of the project😆 I would love your feedback and thoughts! If you have questions, comments, or feedback for this project, please don’t hesitate to send me an email.